头条|oxy:支付宝移动端 Hybrid 解决方案探索与实践
摘要:支付宝 Hybrid 方案建设与演进目前支付宝有 2 套 Hybrid 方案: HTML5 容器与小程序。小程序是最近几年才出来,H5 容器已经有了很长时间的历史,所以我们就先从 H5 容器说起。支付
支付宝 Hybrid 方案建设与演进目前支付宝有 2 套 Hybrid 方案: HTML5 容器与小程序。小程序是最近几年才出来,H5 容器已经有了很长时间的历史,所以我们就先从 H5 容器说起。
支付宝 Hybrid 方案建设与演进
目前支付宝有 2 套 Hybrid 方案: HTML5 容器与小程序。小程序是最近几年才出来,H5 容器已经有了很长时间的历史,所以我们就先从 H5 容器说起。
- H5 容器
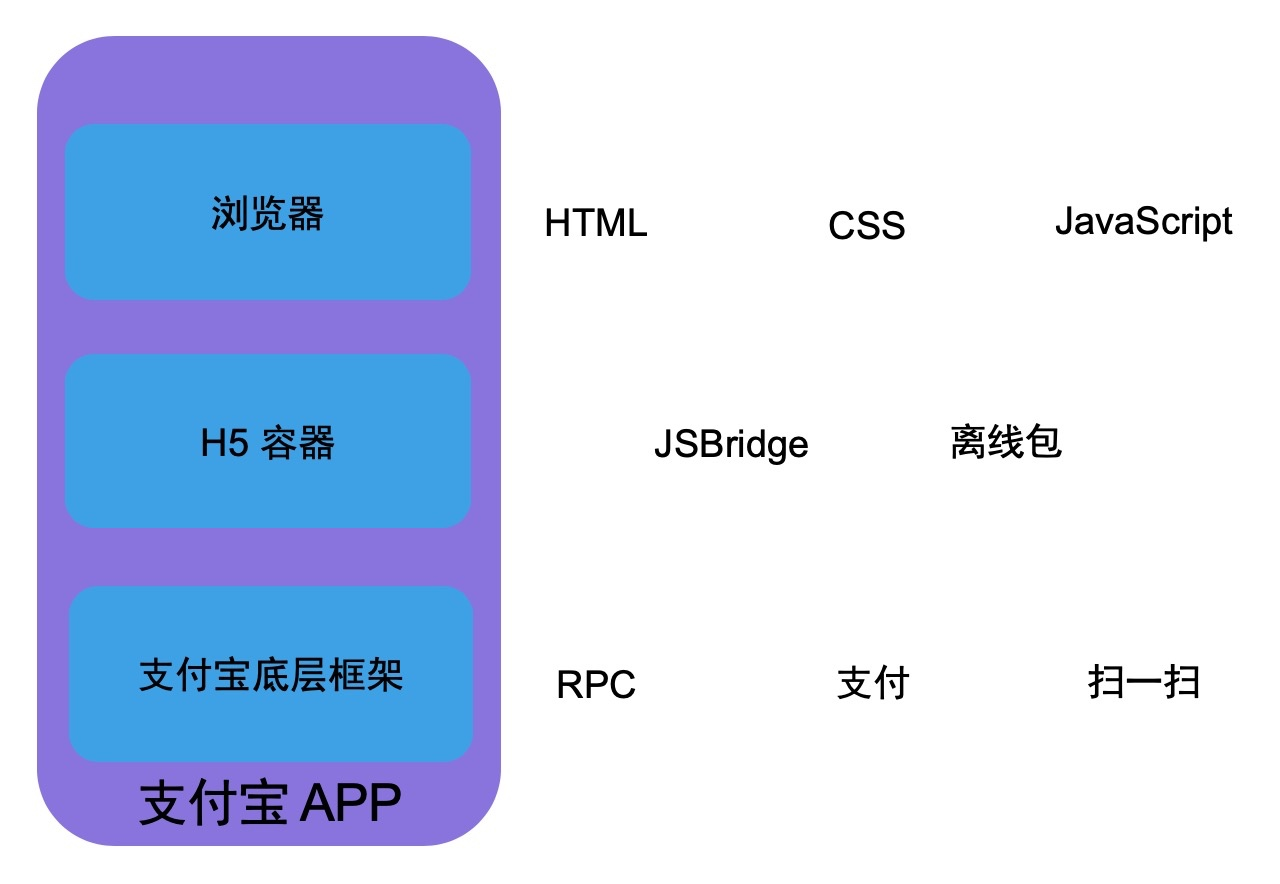
在支付宝中,HTML5 容器架构如图所示:

最上层是浏览器,这块就是大家常见的 Web 开发环境,包括 HTML、CSS、JavaScript等。H5 容器作为中间层,将浏览器和支付宝底层框架有机结合起来,在 H5 容器里面有 2 个非常重要的概念: JSBridge 和 离线包,后面会做详细介绍。支付宝底层框架会给 H5 容器提供 Native 的能力,这其中就包括 RPC(远程过程调用,用来实现 APP 和服务器通信)、支付、扫一扫等。
- JSBridge
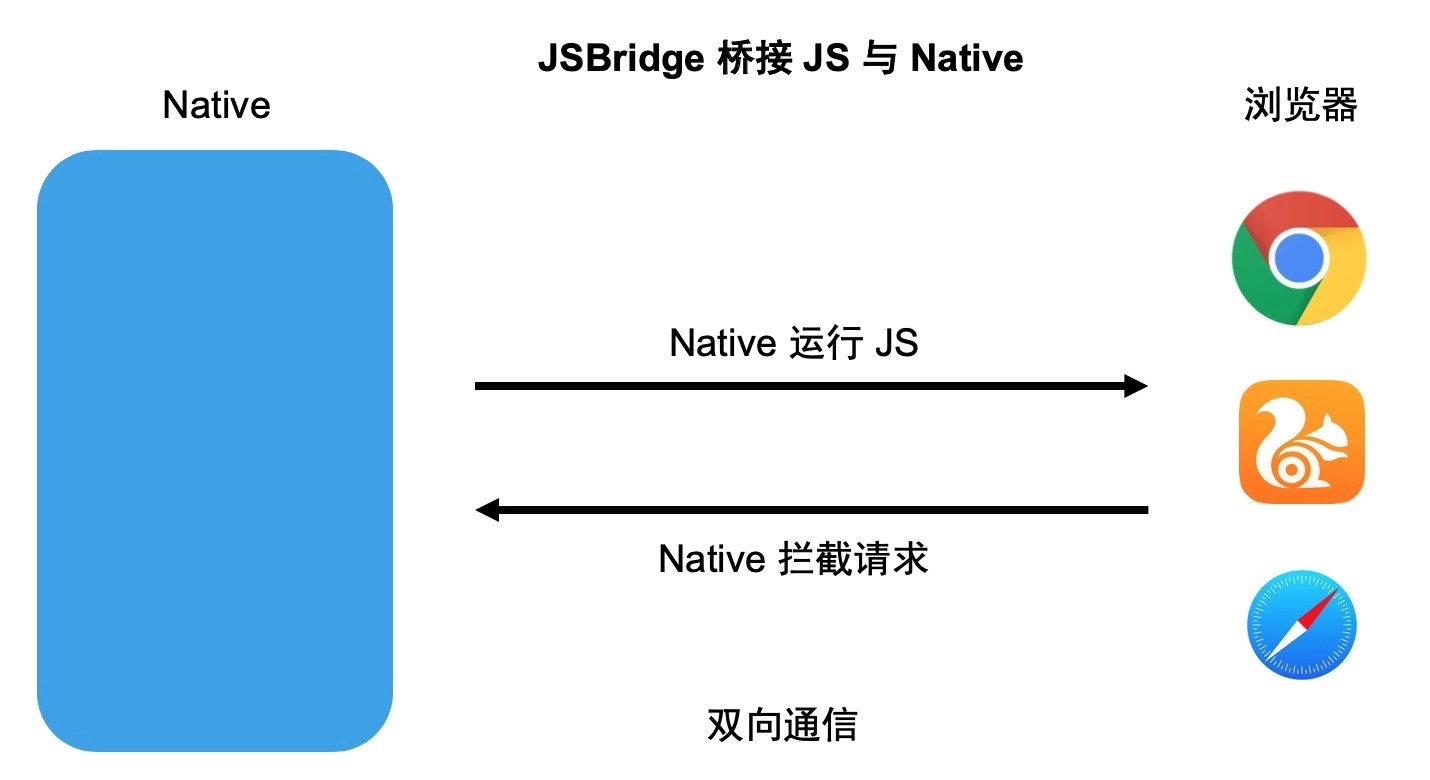
JSBridge 是 H5 容器的基石,桥接了 JS 环境与 Native,实现了 Native 代码和 浏览器 环境的双向通信,Native 代码可以通过调用 浏览器 提供的接口运行JS,从而实现调用 JS 函数、传递参数到 JS 环境等;而浏览器到JS环境的通信是通过 Native 拦截浏览器的请求来实现,请求可以是网络请求或者是一些内部函数的调用。

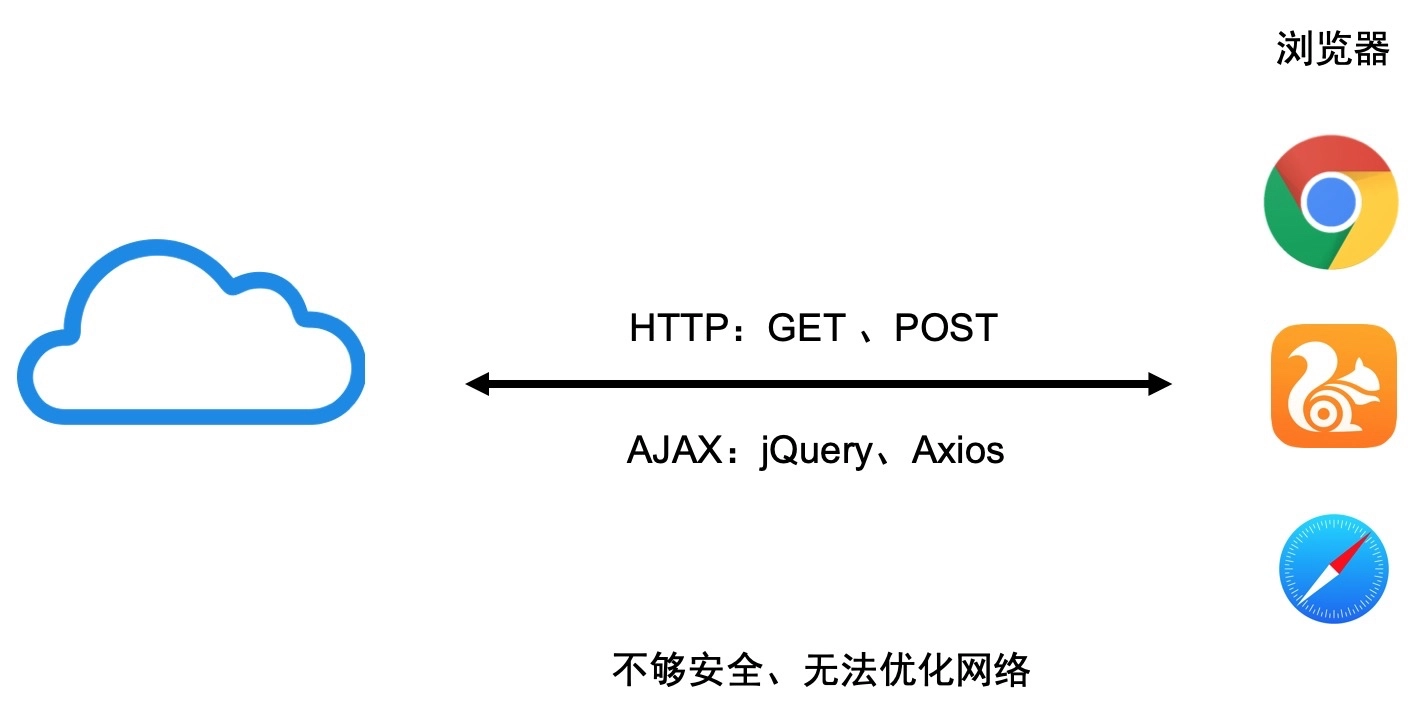
那么 JSBridge 会带来什么好处呢,在传统的 Web 开发场景,H5 页面会通过 HTTP 的 GET 或者 POST 请求到后台获取数据,就会用到 jQuery 等 AJAX 框架。但是 H5 页面中的 JS 函数公开的,没法做一些加密逻辑,同时对于无法优化网络。这几年随着 4G 和流量卡的普及,让手机网络变得更快、更便宜,在这之前大量用户会面临流量不足、信号差、网络不稳定的情况,这些场景在现在依然存在,而纯 Web 方案是没法提供相关的优化。

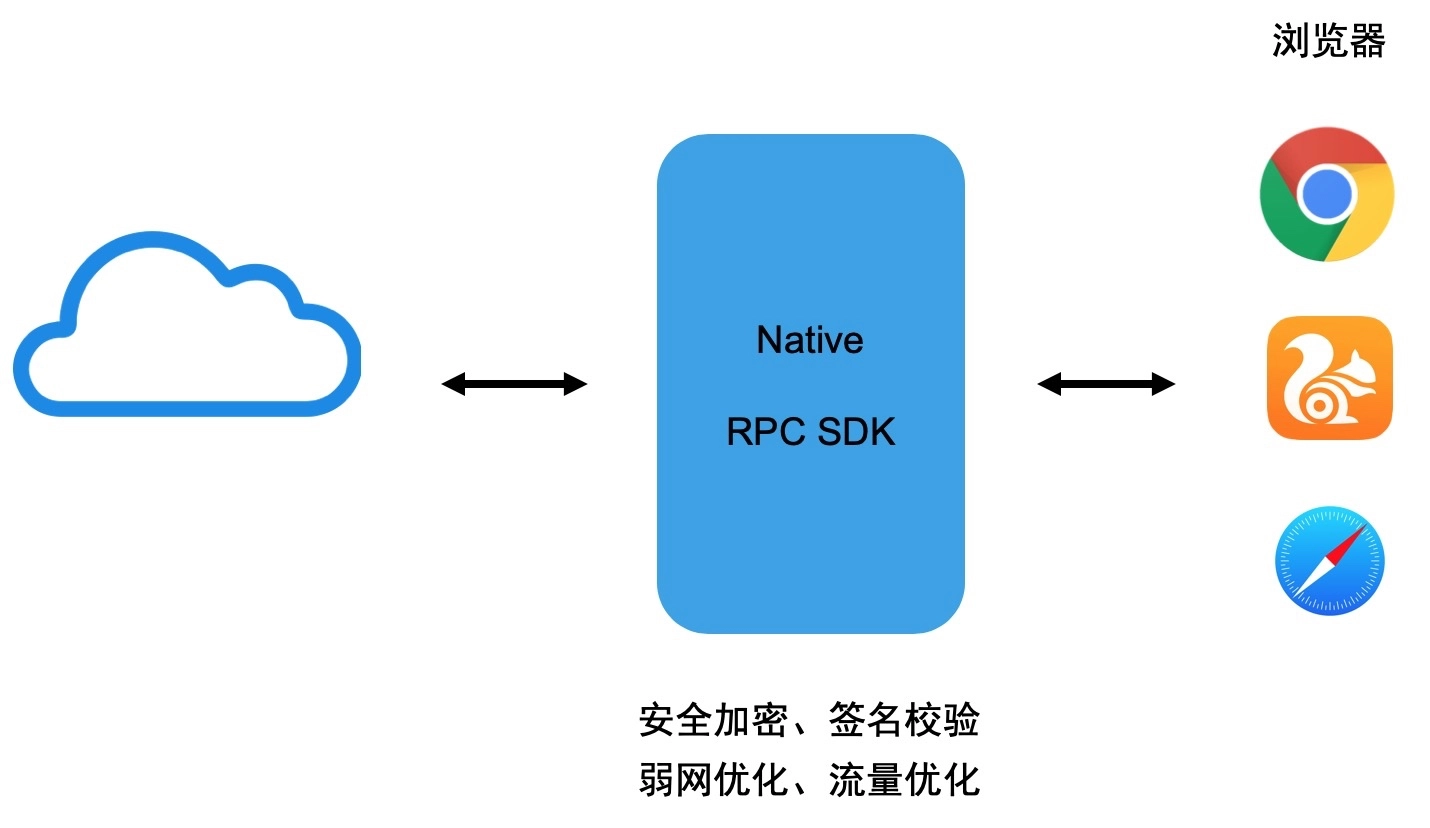
H5 容器提供的 JSBridge 解决了这个问题,所有 H5 页面需要从后台获取的数据都通过 JS Bridge 调用 Native 的 RPC SDK 来获取。这样实际 App 请求的数据都是由 RPC SDK 来发送,从而可以实现安全加密、签名校验、弱网优化、流量优化的功能。Native 层的这些功能是 Web 页面开发人员无感知的,所以业务开发人员只需要专注其自身的业务开发即可。安全性由支付宝底层 SDK 保障。

H5 容器提供了 2 种扩展方式:
1. JSAPI
JSAPI 方式给 H5 页面增加了 Native 功能调用接口,通过实现自定义 JSAPI 类中的 handler 方式,可以以 Native 的形式实现特定功能,例如调用 Native 加密函数。
2. 事件
H5 容器在状态变化时会发送事件,通过监听 H5 容器特定事件,可以实现对 H5 容器生命周期的处理,比如修改加载进度条颜色、修改页面导航栏等。事件提供了更强的定制性,完全可以满足对 H5 容器的各种自定义需求。
- H5 容器离线包
H5 容器离线包是 H5 容器用户体验的关键。
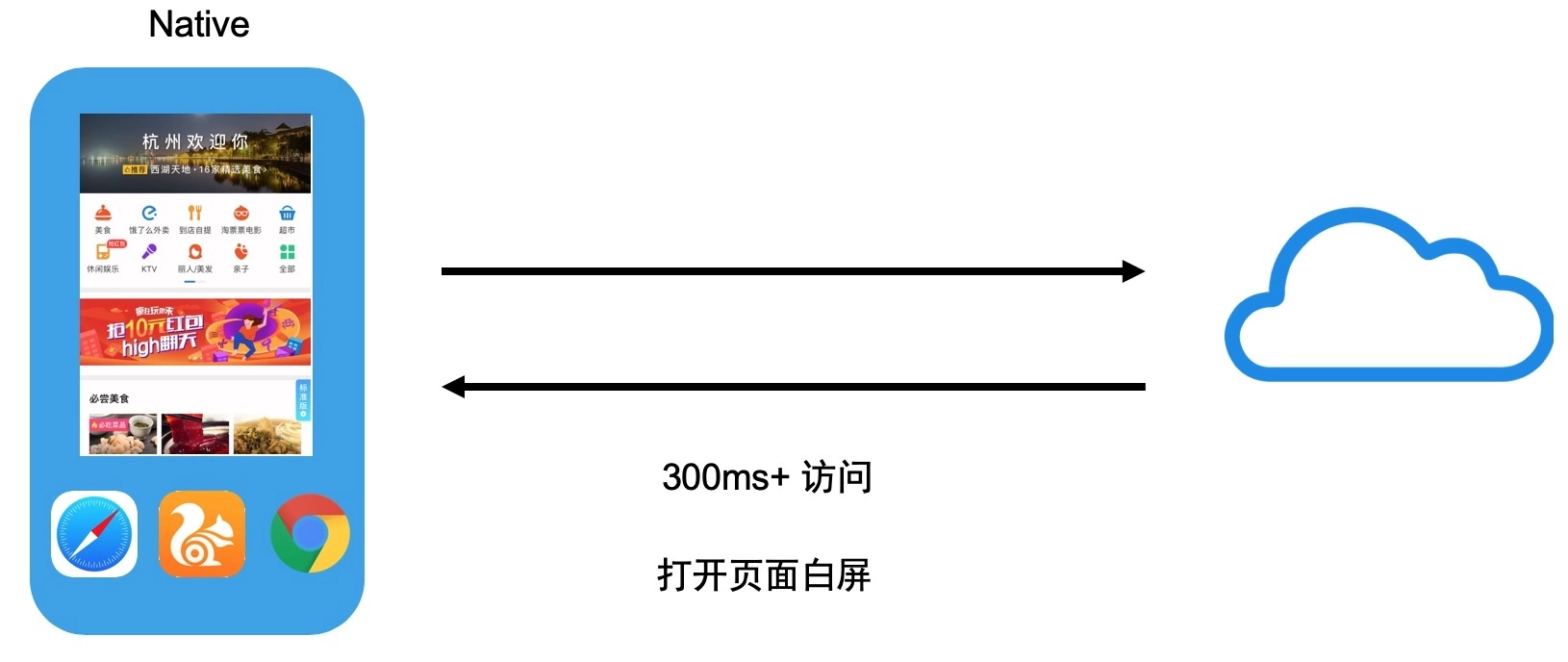
在 APP 里面打开一个线上页面的时候,通常会有一个白屏的阶段,这是浏览器需要从服务器下载 HTML 资源。由于手机网络的限制,这个时间会很不确定,通常会花费 300ms 以上的时间,用户在这个时间里面就会看到页面白屏。

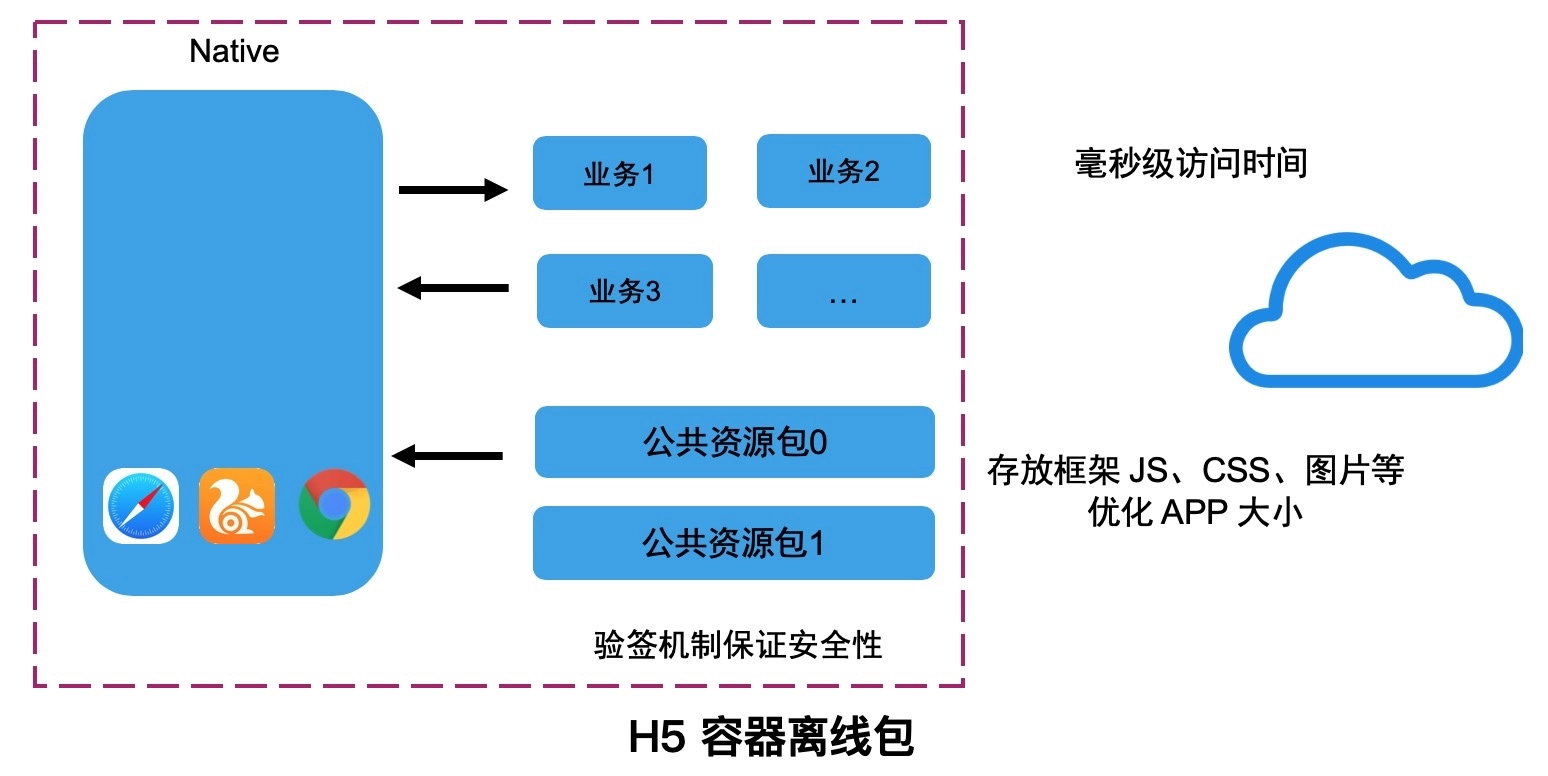
为了优化 H5 容器用户体验,减少白屏时间,支付宝在 H5 容器中引入了离线包技术。离线包可以简单理解为一个 zip 压缩包,其中包含前端页面所需的 HTML、CSS、JS、图片等资源。内置到客户端后,H5 容器打开离线包页面时会直接从离线包中获取资源,这个是毫秒的访问时间,消除了打开页面白屏现象。
在支付宝中,离线包分为 2 种:普通的业务资源包和公共资源包。先说公共资源包吧,公共资源包中会包含一些框架 JS、CSS、常见图片等,这些资源在整个 App 里面就只保存一份;而业务资源包中只保存该业务所需的页面静态资源,业务之间是相互独立解耦的。这样一个业务的页面资源就会同时来自其业务资源包和公共资源包,公共资源包的存在优化了 App 大小。

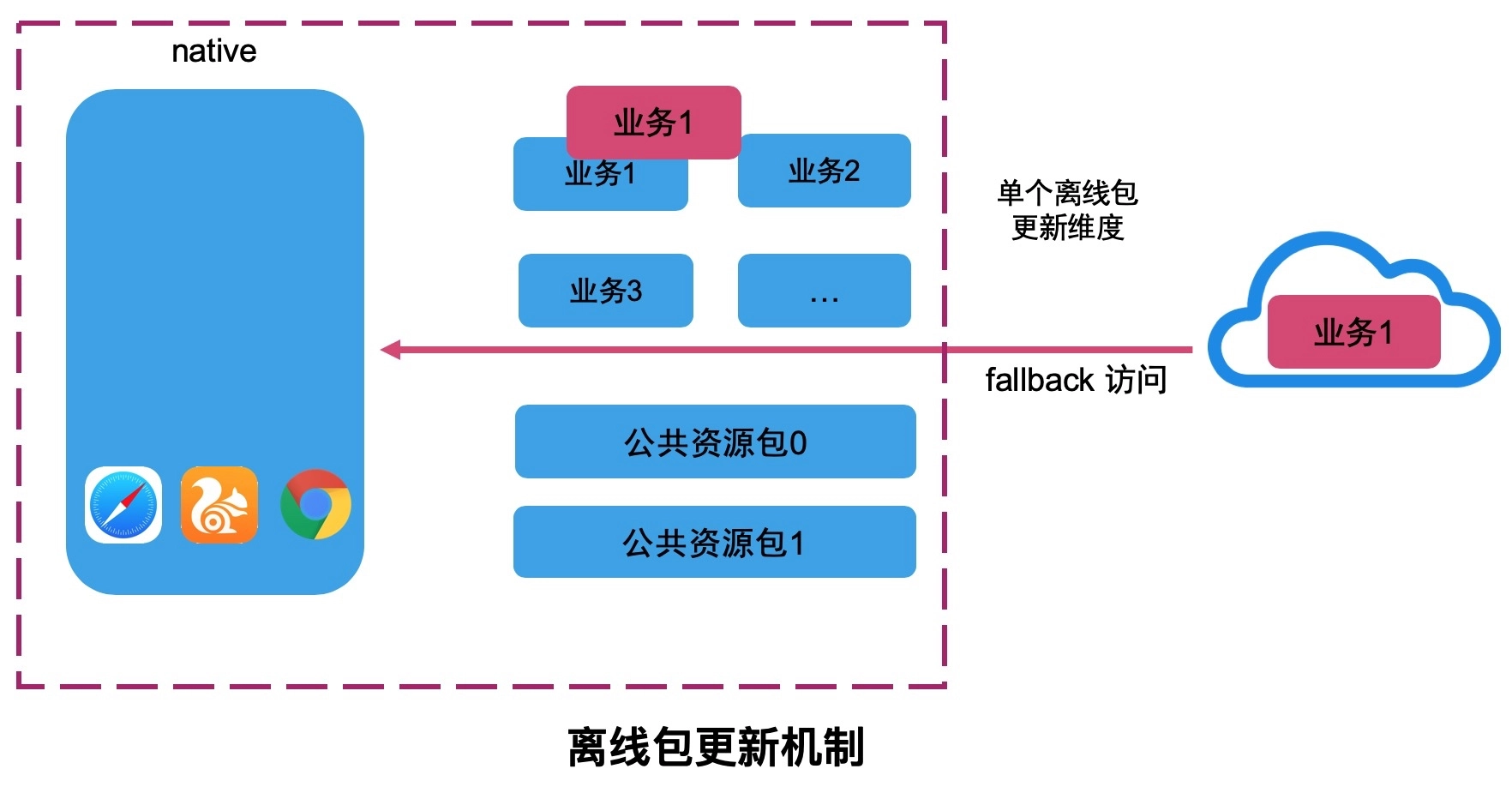
为了满足快速发布的需求,H5 容器离线包提供了更新机制,以单个离线包作为更新维度。因为单个离线包业务很简单,所以离线包的大小是可控的,通常小于 500KB,这样单个离线包的更新时间可控,可以做到用户无感知。在一些极端网络场景下,新的业务资源包没有更新超过,而我们又期望用户使用的是最新的业务,这个时候 fallback 访问机制就会发挥作用。每个离线包资源都会在服务器存放一份,在刚刚说到的极端场景下,用户会访问服务器的 fallback 地址获取资源,从而保障页面可用。

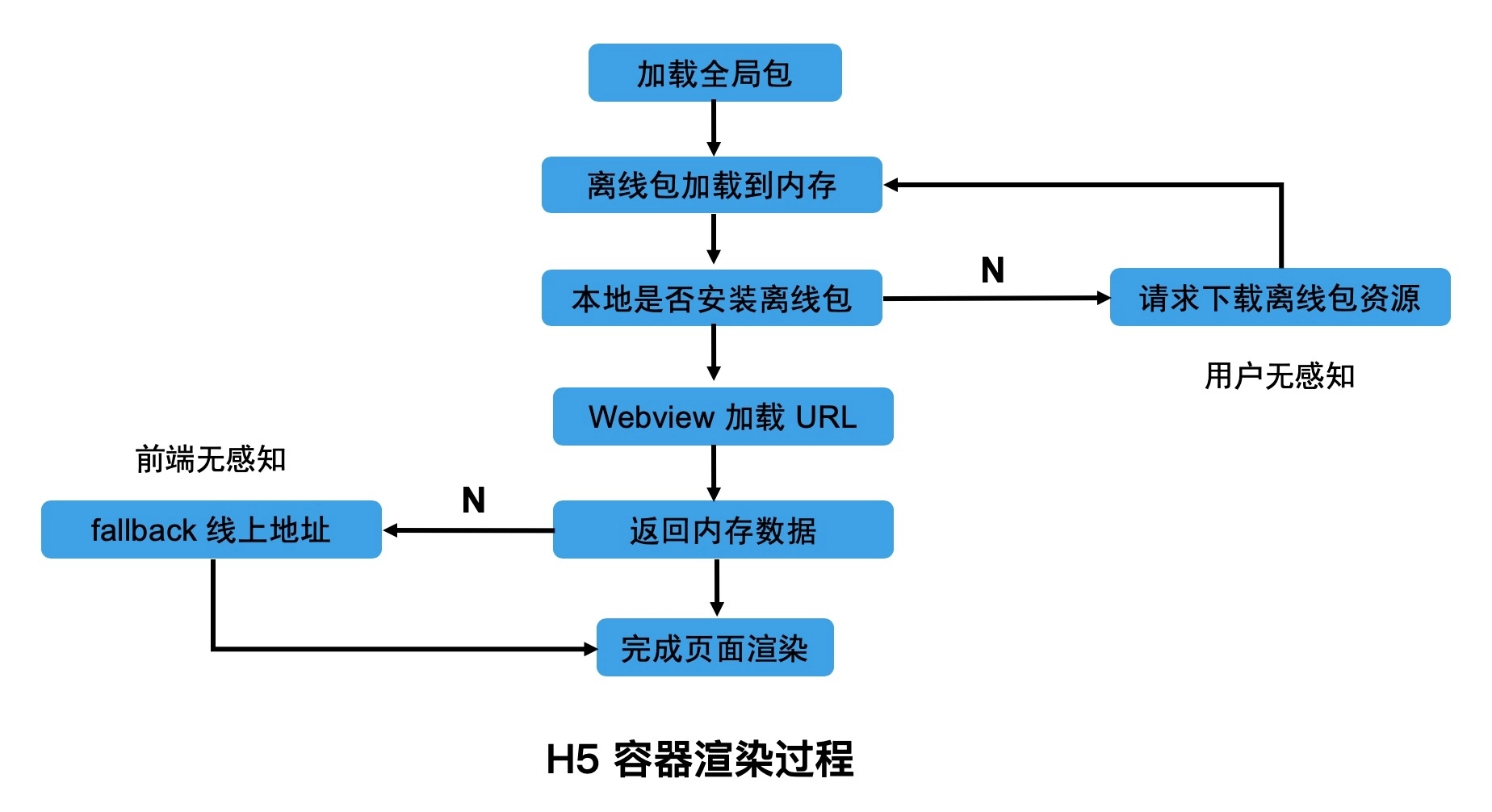
结合前面说到的离线包后,整个 H5 容器渲染流程如下。其中离线包资源的更新、下载对用户无感知,页面访问的资源是来自离线包还是来自 fallback 地址对前端是无感知的。

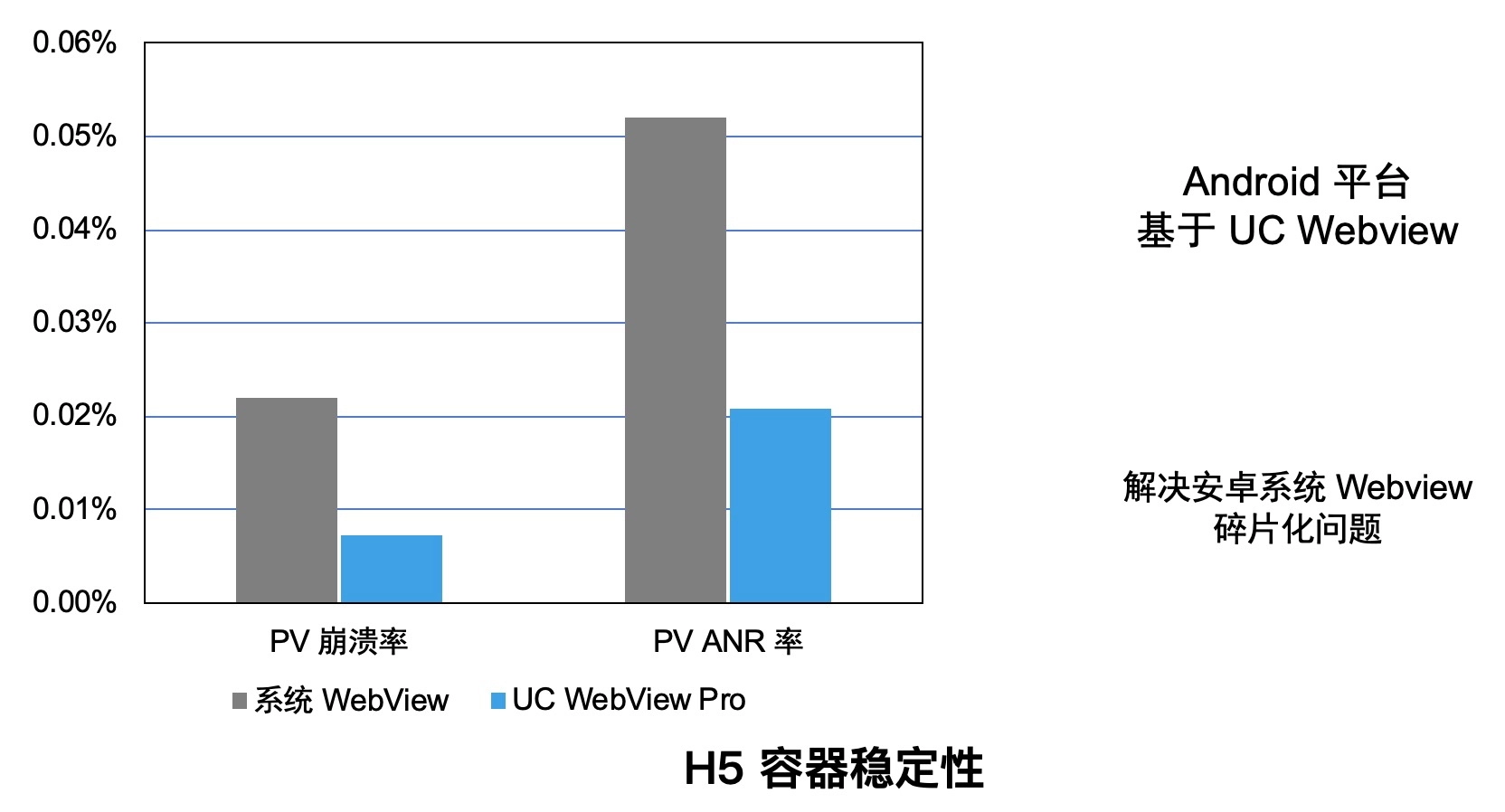
- UC Webview 内核
为了提高 H5 容器稳定性,支付宝在安卓系统上使用了 UC Webview,UC Webview 的崩溃率和ANR率远低于系统浏览器,而且彻底规避了安卓系统 Webview 碎片化问题,相信做过安卓前端页面兼容的同学一定可以体会到使用一个浏览器内核的好处。

H5 容器作为一个成熟的 Hybrid 方案可以满足大部分的业务场景需求,但是其依然存在一些局限性。H5 容器的业务开发部分还保持着前端开发思维,毕竟整个过程都是使用的前端技术,只需要在业务开发完成后集成到 APP 中完成测试。但是客户端开发其中还有很多关键的概念,例如 iOS 的 ViewController 、Android 的 Activity 等,对客户端页面栈有清楚的了解更有助于开发 H5 容器。同时 H5 容器还存在一个致命的问题就是无法管控质量,宽泛的前端规范让管控变得异常困难。
- 支付宝小程序
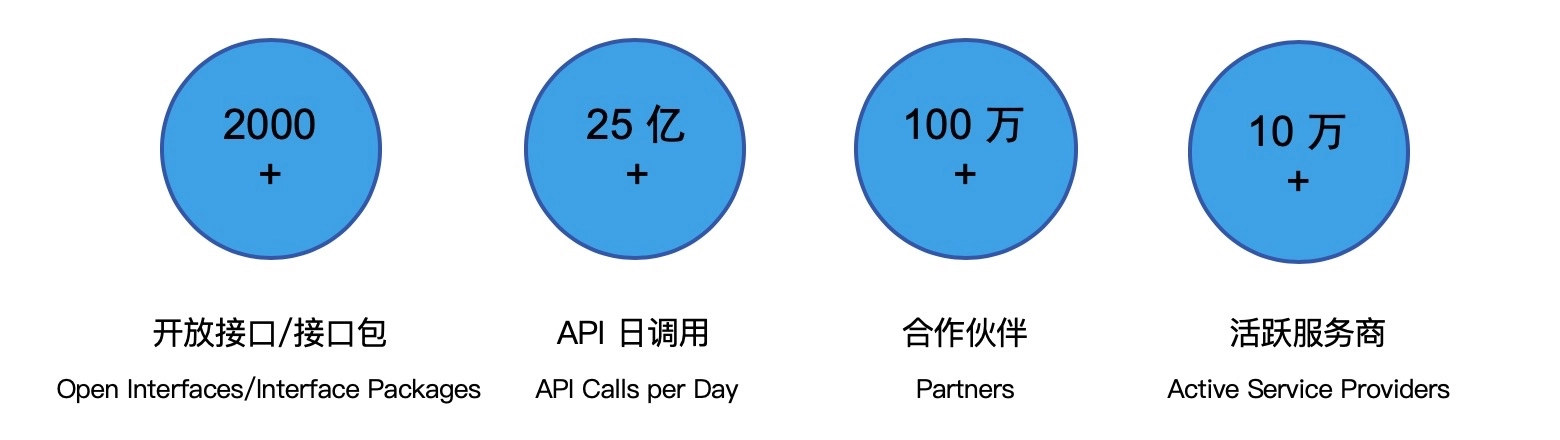
为了解决 H5 容器的局限性,顺应当前 APP 共享开放的需求,支付宝推出了新的 Hybrid 方案:支付宝小程序。支付宝小程序一种全新的开放模式,它运行在支付宝客户端,可以被便捷地获取和传播,为终端用户提供更优的用户体验 。支付宝小程序基于 Web 技术,因此学习成本低;其一套代码同时支持 iOS 和 Android;并提供了丰富组件和 API;完全为 APP 开发而生。目前支付宝小程序已经提供 2000 多个开放接口,API 日调用次数超过 25 亿次,拥有超过 100 万的合作伙伴和超过 10 万个活跃服务商。
支付宝小程序同时还支持了阿里系多个 App ,包括口碑、高德和钉钉。
那么支付宝小程序是怎么解决 H5 容器的局限性呢?首先支付宝小程序是基于一个定制的 DSL 语言,不是前端的标准,但是类似。在 DSL 规则下业务进行小程序的开发,不支持直接操作 DOM,这种 DSL 规则下的自由可以有效的进行质量管控。另外支付宝小程序可以提供比 H5 小程序更优秀的性能、体验和兼容性,可以无感替换底层框架,应对遇到的性能问题。
目前支付宝小程序也支持前面提到的 H5 容器所使用的离线包技术,同时也支持 JSAPI 和事件的扩展方式,提供了更大的灵活性。

支付宝小程序的 DSL 语言包括了 4 部分:
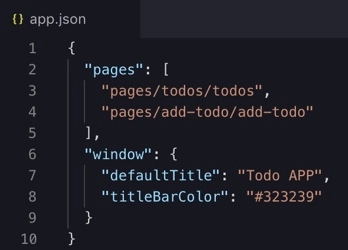
- JSON
文件用来提供小程序相关的配置,这里就强调了 page 和 window 的概念,支持用户去配置导航栏等 APP 开发中的概念。

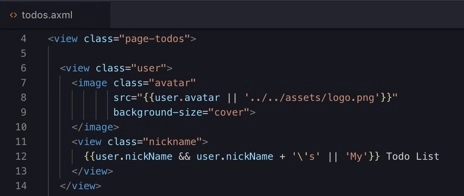
- axml
可以理解为小孩程序的页面 HTML,不支持直接操作 DOM 保障了页面逻辑的可控。

- JS
用来描述代码逻辑,提供了 Page 中所需的各种生命周期,让开发者有APP 中的各种概念。

- acss
类似于 H5 中的 CSS,支持大部分 CSS 语法,让前端开发可以快速完成小程序 UI 设计。

目前支付宝小程序已经逐步开放给个人开发者使用,大家可以申请开通,享受支付宝带来的流量。
Hybrid 方案借助移动开发平台 mPaaS 对外输出
支付宝沉淀的 Hybrid 方案 H5 容器和小程序已经经过实际严苛的业务考验,通过前面的介绍相信大家已经有了了解。
从 0 开始开发一套 Hybrid 框架需要大量的人力以及反复的业务验证,对于大部分公司来说成本太高。而使用开源的 Hybrid 框架,例如 Cordova、Weex、React Native、Flutter等会面临一个非常致命的问题,就是遇到框架层的问题,很难获得及时有效的技术支持。
目前支付宝的 Hybrid 方案已经借助移动开发平台 mPaaS 对外输出,解决前面提到的痛点,让你直接和支付宝使用同一套框架层代码,而且提供及时的技术支持。
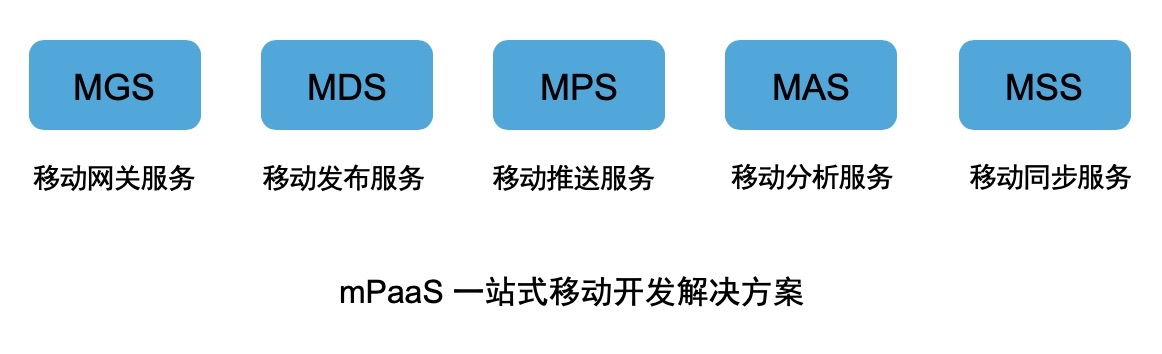
mPaaS 是一站式移动开发解决方案,提供了移动开发所需的 5 大组件:MGS、MDS、MPS、MAS、MSS,这些组件都是基于支付宝,经过实际业务考验。

其中 mPaaS 的 Hybrid 解决方案就包含前面提到:H5 容器、离线包、小程序 三大部分。
mPaaS H5 容器是一个移动端 Hybrid SDK,提供了良好的外部扩展,可结合具体业务需求定制 JSAPI。在 Android 上使用 UC Webview,拥有解决系统级 Webview Crash 的能力。
mPaaS H5 离线包将 HTML 静态资源压缩预置到客户端或通过 WIFI 预加载到本地,使用时直接从本地加载,从而最大程度地提高性能。结合 mPaaS MDS 推送服务,可以实现灰度发布、强制更新,让业务的开发更加灵活。
mPaaS 小程序可以让大家自己的 App 使用小程序技术开发,构建自己的 App 生态,也就是说一步到位让其满足超级 App 的能力。由于底层使用的就是支付宝小程序的技术,可以无缝迁移支付宝小程序到自己的 App 中。
目前支付宝小程序的 IDE 已经支持多渠道,包括支付宝、mPaaS和钉钉,点击切换即可轻松将小程序发布到对应的平台。
原文链接:https://yq.aliyun.com/articles/742440?utm_content=g_1000100261
本文为阿里云原创内容,未经允许不得转载。
- 免责声明
- 世链财经作为开放的信息发布平台,所有资讯仅代表作者个人观点,与世链财经无关。如文章、图片、音频或视频出现侵权、违规及其他不当言论,请提供相关材料,发送到:2785592653@qq.com。
- 风险提示:本站所提供的资讯不代表任何投资暗示。投资有风险,入市须谨慎。
- 世链粉丝群:提供最新热点新闻,空投糖果、红包等福利,微信:juu3644。





 币圈观察
币圈观察





